メモ:このトピックのサンプルについては、ブログ投稿「Chart Automatic Series Generation(チャートの系列の自動生成)(MVVM)」を参照してください。
MVVM を使用している開発者は、ChartData オブジェクトの2つのプロパティ SeriesItemSource と SeriesItemTemplate を使用して、複数の系列をビューモデルで完全に生成することができます。
年ごとに異なるデータ系列をプロットしたいが、設計時には年数が不明な場合は、ビューモデルで年数を指定できます。
最初に、プロパティを ViewModel に連結するための要素について取り上げます。XAML マークアップとコードで要点を説明した後、「MVVM による系列の自動生成」トピックで、必要なマークアップとコードのすべてを説明します。
次の XAML マークアップでは、2つのプロパティが設定されています。
| XAML |
コードのコピー
|
|---|---|
<c1:C1Chart.Data>
<c1:ChartData SeriesItemsSource="{Binding SeriesDataCollection}">
<c1:ChartData.SeriesItemTemplate>
<DataTemplate>
<c1:DataSeries Label="{Binding Year}" ValuesSource="{Binding Values}" />
</DataTemplate>
</c1:ChartData.SeriesItemTemplate>
</c1:ChartData>
</c1:C1Chart.Data>
<c1:C1ChartLegend DockPanel.Dock="Right" />
</c1:C1Chart>
|
|
ChartData オブジェクトで、SeriesItemsSource プロパティと SeriesItemTemplate プロパティの両方が設定されています。また、SeriesItemsSource は ViewModel に連結されており、SeriesItemTemplate の Label プロパティと ValuesSource プロパティも同様です。
ViewModel の2つのコードセクションに注目してみましょう。最初のセクションは、SeriesData の ObservableCollection を作成しています。
| C# |
コードのコピー
|
|---|---|
public ObservableCollection<SeriesData> SeriesDataCollection { get { if (_seriesDataCollection == null) { _seriesDataCollection = new ObservableCollection<SeriesData>(); for (int i = 0; i < ViewModelData.NUM_SERIES; i++) _seriesDataCollection.Add(new SeriesData(2010 + i)); } return _seriesDataCollection; } } |
|
2番目のコードセクションは、カスタムビジネスオブジェクトです。年とデータ値が含まれています。
| C# |
コードのコピー
|
|---|---|
public class SeriesData : INotifyPropertyChanged { int _year; double[] _values; public SeriesData(int year) { _year = year; _values = new double[ViewModelData.NUM_POINTS]; for (int i = 0; i < ViewModelData.NUM_POINTS; i++) _values[i] = ViewModelData.Rnd.Next(0, 100); } public int Year { get { return _year; } set { if (_year != value) { _year = value; OnPropertyChanged("Year"); } } } public double[] Values { get { return _values; } set { if (_values != value) { _values = value; OnPropertyChanged("Values"); } } } |
|
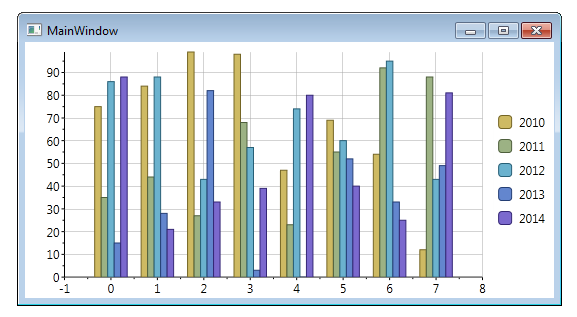
作成したプログラムまたはサンプルを実行すると、次の図のようになります。

関連トピック